L’UX, en français l’expérience utilisateur, est de plus en plus intégré au processus de conception des interfaces. Dans un monde numérique en constante évolution, mettre l’utilisateur au centre de la problématique devient primordial. Le designer ne crée pas pour lui-même dans des gestes purement égoïstes, il crée de manière altruiste pour les utilisateurs auxquels il va s’adresser.
Si les usages évoluent de pair avec les technologies, il y a certains comportements instinctifs et psychologiques que notre cerveau à mis en place depuis des lustres, qui sont toujours d’actualité et qui le seront encore pour de nombreuses années. Dans cette optique comportementaliste, la gestalt apparaît alors comme une aide précieuse à une conception efficace.
Un peu de psychologie cognitive
Pour commencer, il faut savoir que ça se prononce « guechtalt » et on pourrait résumer le concept par « psychologie de la forme« . C’est un terme allemand venant de « gestalten » qui, dans un contexte architectural et artistique, signifie « concevoir, agencer ».
Née au début du XXème siècle dans un courant psychologique naissant avec comme chefs de file des psychologues tels que Fritz Perls ou Max Wertheimer, cette théorie tente d’expliquer comment nous percevons (enfin, plutôt comment notre cerveau perçoit) le monde dans lequel nous vivons. Celui-ci étant depuis la nuit des temps complexe, désordonné voire même chaotique, notre matière grise cherche inconsciemment à en simplifier le fonctionnement, à ordonner les éléments rencontrés, à les regrouper, les structurer et à créer des raccourcis permettant de minimiser sa charge cognitive. Il voit un ensemble, il interprète un tout et non pas une somme de détails. Il privilégie ce qui va lui donner du sens et cherche une organisation qu’il va lui-même créer s’il ne la trouve pas. Dans cette optique, il existe quelques fondamentaux pour l’aider dans cette tâche.
Les 6 lois fondamentales
Ces lois, bien qu’ayant été conçues dans une optique purement psychologique, ont ça de génial : elles peuvent être appliquées au monde du web sans soucis. Et c’est ce que nous allons voir.
1. La loi de la forme
Notre cortex, outil aussi perfectionné qu’il peut être, possède malgré tout ses faiblesses. En effet, déjà il n’est capable de reconnaître qu’une seule forme à la fois mais en plus il privilégie les formes simples et équilibrées, qui lui demandent le moins d’efforts de déchiffrage. Et par forme, il ne faut pas se cantonner étymologiquement au concept géométrique (carré, triangle, rond,…), mais avant tout parler en terme d’ensemble cohérent (textes, images, éléments graphiques, parcours, …).
En UX design, il faut donc considérer que l’utilisateur va tenter de déchiffrer les différentes entités les unes après les autres et cela implique qu’il faut alors simplifier un maximum la compréhension générale de la page.

Une jeune femme ou une dame âgée ? L’une ou l’autre mais pas les deux en même temps.
2. La loi de proximité
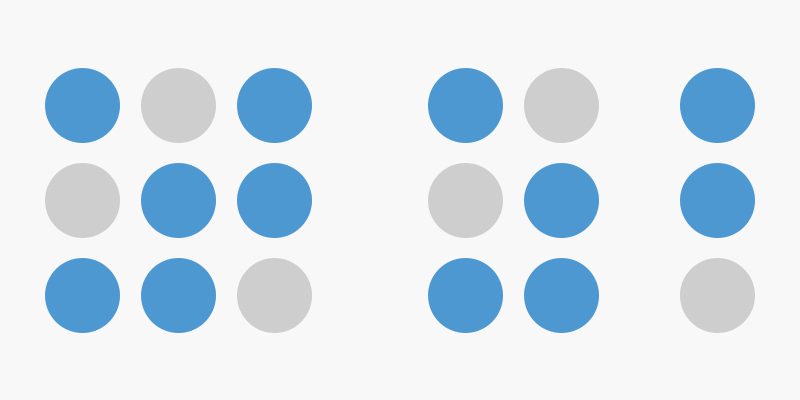
Cette deuxième loi stipule que les éléments d’un ensemble vont être associés en un tout selon leurs proximités. Ainsi, plus l’espace entre ces éléments est faible, plus ils auront tendance à être associés les uns aux autres.
En UX design, cela signifie qu’il faut réduire l’espace entre des éléments censés appartenir au même ensemble et a contrario, augmenter la distance entre les ensembles afin que l’utilisateur puisse visuellement faire la distinction entre les différents « blocs ». On peut résumer par « qui appartient à quoi ».

Dans l’exemple ci-dessus, la partie de gauche est considérée comme un ensemble, la partie de droite comme deux entités.
3. La loi de la continuité
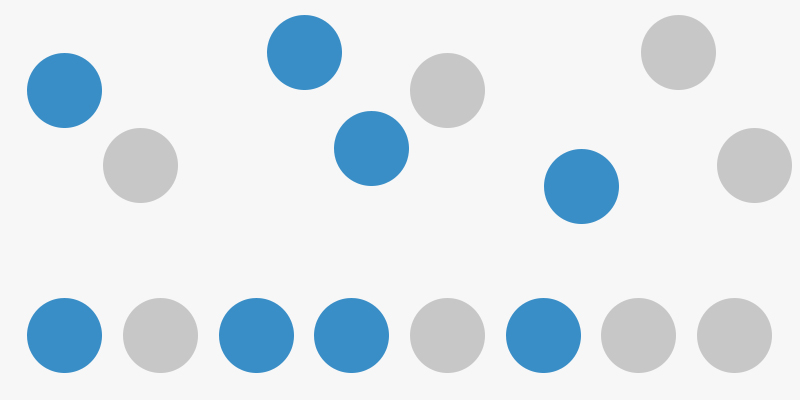
Après le concept de proximité explicité ci-dessus, celui de continuité prend tout son sens. En effet, cette loi énonce que plus des éléments prennent la forme d’une continuité, d’un « chemin » (que ce soit une ligne, une courbe, une onde, … ), plus ils sont associés.
Appliqué à l’UX design cette loi indique que si l’utilisateur est confronté à des éléments ordonnés (par exemple des listes), il les associera instinctivement comme faisant partie d’un tout.

Dans l’exemple ci-dessus les cercles, bien que différents, sont associés par la ligne qu’ils forment.
4. La loi de destin commun
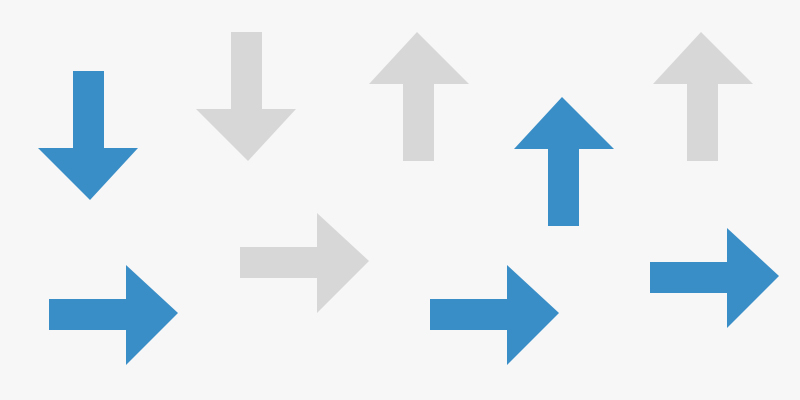
Un intitulé à consonance épique pour un concept somme toute évident : des éléments présentant une direction équivalente où un mouvement perçu comme égal sont associés instinctivement et leurs comportements sont, de plus, anticipés.
En UX design, cela se traduit concrètement par le fait que tous les éléments de conception affichés comme équivalents doivent posséder un comportement similaire, car l’utilisateur anticipe leurs fonctionnements dès la première utilisation et s’attend donc à retrouver ce comportement tout au long de son parcours.

Notre cerveau associe les flèches ayant la même direction.
5. La loi de fermeture
Le cerveau humain à cette tendance incroyable à créer ce qui n’existe pas. En gros, il parvient à combler le vide, à fermer des formes qui, à la base, ne le sont pas. Il crée abstraitement des éléments – ou des morceaux d’éléments – qui lui semble manquants.
Cette loi fait plus foi en UI qu’en UX design, elle permet la création d’éléments graphiques simplistes, stylisés et efficaces quel que soit le contexte dans lequel ils se situent.

Deux exemples bien connus de l’application de cette loi, notre cerveau voit le panda à gauche, ainsi que le Cervin et l’ours à droite.
6. La loi de similarité
Cette loi pourrait être synthétisée par l’adage : « ce qui se ressemble s’assemble ». Ainsi, le cerveau à tendance à reconnaître et regrouper des éléments qui lui semblent être les mêmes, selon différents facteurs telles que les couleurs, les formes, …
En UX design, cela se traduit concrètement par « une couleur/forme – une fonction ». Tout l’intérêt de cette loi réside dans le fait qu’il est impératif de donner la même couleur et/où la même forme aux éléments ayant la même fonctionnalité. Cela sert de repère visuel et cognitif à l’utilisateur.

Dans l’exemple ci-dessus les formes, bien que disposées de manière rigoureusement identique, sont associées selon leurs couleurs.
Une loi bonus : la loi de familiarité
L’utilisateur aime être rassuré en reconnaissant instinctivement ce qu’il connaît, ce qu’il a déjà vu ailleurs, ce avec quoi il a déjà eu une expérience (qu’elle soit positive … ou négative).
En UX design, cela se traduit par le concept de « best-practices« . Un ensemble de pratiques connues et reconnues, mises en place depuis des décennies et ayant fait leurs preuves dans le monde du web. Ce sont des éléments, des comportements, des processus immuables et référents, véritables points de repères pour l’utilisateur.
Cela dit, il faut préciser que ces comportements, même s’ils semblent gravés dans le marbre, évoluent au fil du temps car la technologie et même le monde évoluent aussi. Simplement, même si ceux dit « moteurs » – plutôt liés l’utilisation des appareils – évoluent plus vite que ceux cognitifs, il ne faut pas négliger la potentielle évolution des processus mentaux que la marche en avant digitale met en place.
La gestalt, une contrainte ?
Faut-il alors appliquer stricto-sensu ces règles ? Cela va-t-il à l’encontre de la création, les designers risquent-ils de voir leur créativité bridée ? Non, il faut considérer tout ce qui a été énuméré ci-dessus comme une ligne directrice dans l’espace ouvert qu’est le web aidant à l’efficacité et non pas comme un ensemble de règles dogmatiques et liberticides.
D’autant plus qu’il faut bien réaliser que leurs efficacités va au-delà de leur utilisation première. Si un élément brise une règle, cela peut provenir d’une volonté de justement le mettre en avant, de placer sur lui un sorte de focus dans le but d’attirer l’attention de l’utilisateur.
Les théories de la gestalt sont un outil et non un pas une contrainte, permettant de trouver le juste milieu entre le fond, la forme et le vrai.
