La lecture, activité mentale apparue en même temps que l’écriture, est un processus moins complexe qu’il n’y paraît. Si l’ère numérique a démocratisé son accès, on pourrait croire qu’avec la marche en avant digitale et l’apparition de nouveaux terminaux, les comportements de lecture sur écran auraient évolué depuis une vingtaine d’années.
Disons-le tout de go: c’est faux. Il faut prendre ce constat en considération lors de la conception de toute interface.
Le « scan », encore et toujours
A la fin du 20ème siècle, grâce à la technologie de l’eye-tracking, le célèbre cabinet d’ergonomie Nielsen Norman réalisait une étude sur la manière avec laquelle les internautes déchiffraient les informations affichées sur un écran, à une époque où nous n’étions encore qu’au début de l’internet grand public. Et qu’est-il ressorti de cette analyse ? Et bien que la grosse majorité des utilisateurs ne lisent pas l’intégralité des contenus textuels présents sur page, mais ils procèdent par « scan », ils parcourent les textes pour trouver le plus rapidement possible l’information qu’il sont venus chercher.
Cette étude a aussi prouvé que la manière avec laquelle les internautes décode la page dépend de plusieurs facteurs psychologiques et personnels tels que le degré de motivation, le degré d’attention, le temps à consacrer à l’activité, …
En 2020, ce même groupe d’étude a remis le couvert avec une nouvelle analyse des comportements de lecture(2). Et ô surprise, les résultats sont les mêmes ! Et ce, malgré l’avènement des smartphones et tablettes qui auraient pu modifier les comportements. Mais non, les habitudes majoritairement adoptées ne sont pas liés directement à la technologie.
En 20 ans, les comportements de lecture des internautes n’ont pas évolués. Ils procèdent par un scan de la page et leur attention est retenue par des éléments qui leurs semblent mis en valeur.

« Comment les utilisateurs lisent sur le web ? Il ne lisent pas. Les gens lisent rarement les pages mot à mot. Ils scannent ». Norman Nielsen Group
En UX, il faut alors prendre ce phénomène de scan en compte. Cela signifie que lors du processus de conception, le designer a pour mission de rendre digeste l’assimilation de l’information. Il doit garder en tête quelques règles simples :
- Des titres courts et impactants : ceux-ci servant de trame de la page, de table des matières, ils se doivent d’être le plus facilement déchiffrables. Véritables points de repères pour l’utilisateur, ils définissent la hiérarchisation de l’information.
- Des phrases courtes : selon une étude de Luc Fayard, le taux de mémorisation est inversement proportionnel au nombre de mots. Ainsi, alors qu’une douzaine de mots permet une mémorisation de presque 100%, ce taux chute à 50% à partir de 24 mots !
- Les sous-titres, les paragraphes et la mise en forme générale : ils ne comptent pas pour des prunes. Leur utilisation permet une segmentation claire de la page. L’utilisation de listes, par exemple, permet de présenter les points essentiels de manière impactante.
- Les infos essentielles en haut de page et/ou en début de paragraphe : même si le scroll est un comportement tendance, l’attention diminue avec celui-ci et avec la masse de texte qu’il peut susciter.
- Des zones de repos visuel : le fait d’avoir beaucoup d’informations présentées d’une seule traite peut paraître rébarbatif. Nous autre designers appelons ça « l’effet Pinterest ». L’enchaînement de zones quasi identiques fait que le cerveau (et donc l’attention) décroche. Placer des zones « blanches » (comprenez sans informations) permet à celui-ci de souffler et de réduire sa charge cognitive.
- Du dynamisme dans la conception : créer des enchaînements dynamiques de zones « disruptives » (agencement droite-gauche, décalage,…) permettent à notre matière grise de se raccrocher à la réalité, de sortir d’un état limite hypnotique que peut créer une répétition excessive de contenus.
Des comportements légèrement différents selon les types de pages et les appareils
Si l’étude de Nielsen a montré que le scan reste majoritairement utilisé sur le web, il faut ici introduire la notion de parcours visuel. Celui-ci diffère selon les types de pages et selon les terminaux utilisés et grossièrement, on pourrait distinguer trois grands ensembles :
1. Les pages typées SERP
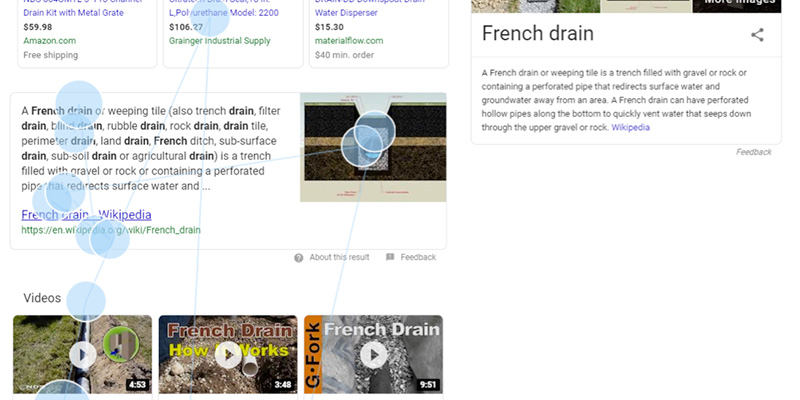
Dans les pages de résultats des moteurs de recherche desktop (Search Engine Results Pages), les utilisateurs présentent un comportement de scan typés « rebond ». C’est logique à la vue de la composition des pages : celles-ci présentants souvent un contenu enrichi (textes, images, publicités, …) sans véritable trame et sans lien visuel pour aider l’internaute, l’oeil est attiré à droite et à gauche.
Sur mobile c’est un peu différent, car les contraintes qu’imposent le format d’écran « portrait » ne permettent pas aux moteurs de recherche d’utiliser un espace horizontal conséquent. Nous sommes dans une considération typiquement verticale.

L’agencement des différents éléments fait que le regard est attiré de-ci de-là. Copyright Norman Nielsen Group
1. Les pages typées contenu
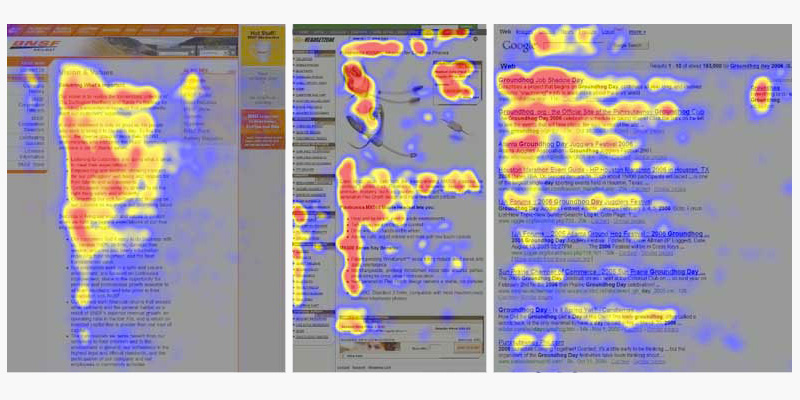
Sur ce type de page plutôt généraliste, le parcours visuel est ici majoritairement linéaire. La lecture occidentale se faisant de droite à gauche, on parle de parcours en Z ou en F (voire E) :
Le parcours en F ou E
Les internautes scannent les titres puis passent de lignes en lignes en essayant de dénicher rapidement ce qu’ils sont venus chercher. Si leur attention est retenue par une information qu’ils jugent intéressante, alors la vitesse du scan diminue. Ce comportement est observé que ce soit sur mobile ou desktop.

Difficile de contester ces parcours en F ou E. Copyright Norman Nielsen Group
Du point de vue de l’UX design, on comprend alors tout l’intérêt de placer les informations essentielles en début des phrases et en haut de page, étant donné que ces dernières ne sont lues qu’en partie et rapidement.
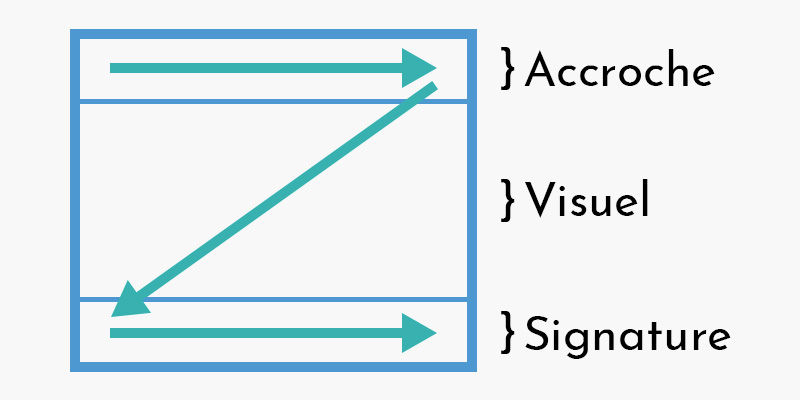
Le parcours en Z
Plutôt dédié au domaine de la communication visuelle et orienté publicité, il se base sur une construction graphique partant du haut à gauche (souvent la place du titre) pour terminer en bas à droite, avec un scan diagonal de la partie centrale.

Le parcours visuel en Z suit le sens de lecture (occidental en l’occurrence).
3. Les pages typées blog, interview, dictionnaire,…
Ces pages étant plutôt typées « journalisme », les utilisateurs lisent un peu plus en profondeur car ils sont venus chercher de l’information spécialisée, ils s’attendent à un contenu plus conséquent et anticipe une masse d’informations. Cela dit, les points énumérés ci-dessus restent valables, le rédacteur a juste un peu plus de « liberté » dans le style rédactionnel.
La dictature du scan ?
Nous autres designers UX, sommes-nous donc voués à être soumis à ce dicta ad vitam eternam ? Pas tout à fait. En fait, la question n’est pas de savoir comment obliger les internautes à lire l’entièreté du contenu mais, en connaissance de cause, comment améliorer et simplifier ce scan grâce aux règles énumérées ci-dessus.
En UX design, on oblige à rien ! On propose une aide, on facilite l’utilisation d’une interface en prenant en compte les comportements. Ce sont ceux-ci qui drivent l’UX et non l’inverse. On ne part pas au combat contre ceux-ci mais on les intègre au processus de conception.
Quelques faits clés
Pour terminer, voici quelques faits et chiffres intéressants – voire insolites – sur le rapport qu’entretient le cerveau avec la lecture.
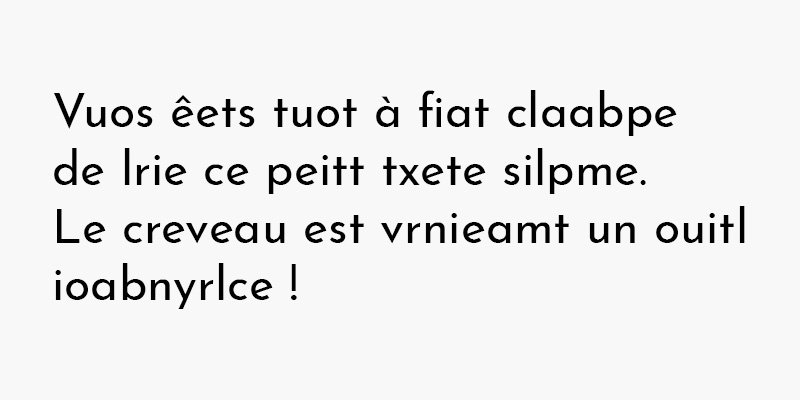
1. Le cerveau est capable de deviner les mots
Qu’importe l’ordre des lettres, il n’a besoin que de la première et la dernière lettre d’un mot pour déduire celui-ci. C’est ce qu’on appelle la dégradation de Cambridge.

Epatant non ?
2. La lecture est moins rapide sur écran que sur papier
Le gap va de 6 à 25%, en cause la technologie : un certain inconfort est mis en place par la luminosité, la résolution des écrans, la position, …
3. La lecture permet une mémorisation de 7 informations
Le psychologue cognitif Miller a publié une étude en 1956, dans laquelle il énonce une loi : le cerveau humain ne peut retenir et reformuler que 7 informations (en moyenne). Le niveau de capacité à gérer leur traitement est à prendre en compte !
Des études récentes ont tendance à prouver que ce chiffre baisse. La faute aux phénomènes de surinformation et de saturation auxquels les internautes sont confrontés.
4. Le regroupement permet une meilleure mémorisation
Le fait de diviser l’information en petits morceaux permet de la rendre plus digeste. On peut créer un parallèle avec la loi de proximité des théories de la Gestalt, qui stipule que les éléments d’un ensemble vont être associés en un tout selon leurs proximités. On comprend alors vite l’équation suivante : loi de proximité + loi de Miller = meilleure mémorisation.
Des principes universels
Les règles énoncées ci-dessus ont ceci de commun : elles sont universelles. Ainsi, le principe du scan est une évidence quelle que soit la typologie des projets : site vitrine, blog, site e-commerce, création publicitaire,…elle s’applique à tous les champs d’application de la création digitale. Un point différenciant à prendre compte toutefois, c’est le parcours visuel : en rebond, en Z, en F ou E.